Hilfe:Bilder: Unterschied zwischen den Versionen
JotW (Diskussion | Beiträge) →Rahmenloses Bild mit Bildunterschrift: zur Erhaltung der Zeilenumbrüche |
JotW (Diskussion | Beiträge) K →Galerie: Tabelle wird verschoben |
||
| Zeile 115: | Zeile 115: | ||
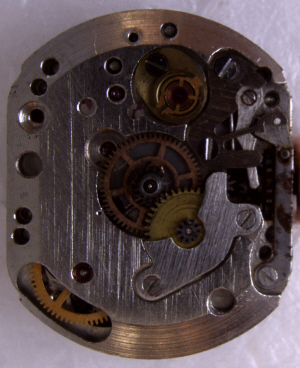
Bild:Sarja_1509(A)_WerkansichtZB.jpg|Vergleich mit Sarja 1509(A) | Bild:Sarja_1509(A)_WerkansichtZB.jpg|Vergleich mit Sarja 1509(A) | ||
</gallery> | </gallery> | ||
== Rahmenloses Bild mit Bildunterschrift == | == Rahmenloses Bild mit Bildunterschrift == | ||
Version vom 24. Oktober 2010, 15:20 Uhr
Diese Seite erklärt, wie du Bilder in Artikel einfügst. Welche Bilder du hochladen darfst, erklärt Watch-wiki:Urheberrechte beachten – eine Seite, die du dir unbedingt durchlesen solltest, wenn du nicht möchtest, dass deine Bilder wegen Lizenzproblemen wieder gelöscht werden.
Hilfe zum Finden freier, für uns verwendbarer Bilder findest du auf der Seite Bilderquellen.
Originalgröße
Bilder lassen sich mit [[Bild:Dateiname|Beschreibung]] in Artikel einfügen.
Das Bild wird dann in Originalgröße links im Artikel angezeigt. Mit der Option „framed“, z. B. [[Bild:Dateiname|framed|Beschreibung]] wird das Bild mit einem Rahmen umgeben.
| Eingabe | Ergebnis |
|---|---|
|
|
|
|
|
 |
Da durch große Bilder die Seiten dann sehr lange zum Laden brauchen, solltest du aus Rücksicht auf die Modembenutzer dies nur in Ausnahmefällen so handhaben, zum Beispiel wenn das Originalbild sehr klein ist. Benutze sonst lieber verkleinerte Vorschauansichten, sogenannte (Thumbnails), die der Leser, wenn es ihn interessiert, dann mit einem Klick auf die Lupe vergrößert genauer betrachtet kann.
Thumbnails

Mediawiki kann automatisch Vorschaubilder erzeugen. Dazu fügt man den Zusatz thumb oder thumbnail zwischen Dateiname und Alternativtext ein, zum Beispiel [[Bild:Sarja_1509_WerkansichtZB.jpg|thumb|Text der Bildbeschreibung]].
Das erzeugte Vorschaubild wird rechtsbündig ausgerichtet und vom Artikeltext umflossen. Der Alternativtext wird unter dem Bild als Beschreibung angezeigt. Über die Lupe springt man zur großen Version des Bildes auf seiner Beschreibungsseite.
Angemeldete Benutzer können die Bildgröße der Thumbnails in ihren Benutzereinstellungen festlegen; für nichtangemeldete Leser erscheinen diese Bilder mit einer Bildbreite von 180 Pixeln.
Diese Art der Bilddarstellung sollte im Allgemeinen in Artikeln verwendet werden.
Bilder skalieren

Mit [[Bild:Sarja_1509_WerkansichtZB.jpg|thumb|100px|Beschreibung]] legt man die Breite des generierten Thumbnails auf 100 Pixel fest (Standardgröße, keine Definition: 180 Pixel). Die Höhe wird aus dem Seitenverhältnis automatisch berechnet, laßt sich aber auch manuell ändern (also zum Beispiel 400x200px; erster Wert: Breite; zweiter Wert: Höhe).

Mit [[Bild:Sarja_1509_WerkansichtZB.jpg|100px|left|Werkansicht ohne Thumbnailrahmen]] skalierst du das Bild und lässt es ohne einen Thumbnailrahmen anzeigen.
Die gewählte Bildgröße sollte in Einklang mit dem Textumfang stehen: Ein Bild sollte den Text nicht erschlagen, der Text jedoch auch nicht das Bild begraben. Bei kürzeren Artikeln kann das Bild ruhig etwas größer ausfallen, man sollte jedoch z. B. darauf achten, dass der Text vollständig die Höhe des Bildes erfasst. Auch sollte man versuchen, den kürzeren Artikelinhalt mit Bild auf einer Bildschirmseite zu halten. Ihr werdet schon den harmonischen Mittelweg finden.
Prinzipiell sollten starre Bildgrößen jedoch nur in Ausnahmefällen verwendet werden, da dies die individuellen Anzeigeeinstellungen für Bildunterschriften (Thumbnails) der Benutzer ignoriert. Wann immer möglich, lass die Benutzer selbst wählen, in welcher Größe sie Bilder sehen wollen.
Ausrichten im Text
Die Optionen left, right, center und none richten Bilder im Text nach links bzw. rechts aus.
Der Parameter none schaltet jegliche automatische Ausrichtung (bei Thumbnails) ab und stellt das Bild inline dar. Das ist vor allem zum Einfügen von Thumbnails in Tabellen praktisch:
{| border="1" style="border-collapse:collapse" cellpadding="3"
!colspan="4"| Unterschiedliche Werkansichten
|-
| Zifferblattseite || [[Bild:Sarja_1509_WerkansichtZB.jpg|thumb|none|100px|Werkansicht Zifferblattseite]]
| Werkseite || [[Bild:Sarja_1509_Werkansicht.jpg|thumb|none|100px|Werkansicht]]
|}
| Unterschiedliche Werkansichten | |||
|---|---|---|---|
| Werkansicht Zifferblattseite |  |
Werkansicht |  |
Alle Optionen lassen sich beliebig, jeweils durch senkrechte Striche getrennt, miteinander kombinieren, unbekannte Optionen ignoriert die Software.
Das Bild nicht umfließen
Wenn man ein oder mehrere Bild(er) am Rand angeordnet hat, kann man mit <br style="clear:both;" /> dafür sorgen, dass der folgende Text (z. B. ein neues Kapitel) unterhalb der Linie der Bildränder weitergeht. Mit <br style="clear:left;" /> geht der folgende Text links unterhalb des Bildrands weiter, auf der rechten Seite kann aber weiterhin eine höhere Tabelle oder ein Bild neben dem Text stehen.
Galerie
Die Galerie eignet sich, um mehrere Bilder tabellarisch mit je vier Bildern pro Zeile anzuordnen. In der Wikipedia ist das Einfügen von Galerien mit mehr als vier Bildern aber nur in Ausnahmefällen sinnvoll, im allgemeinen sollten sie in den Commons angelegt werden und mit dem Link {{Commons|Artikelname}} in den Wikipediaartikel eingebunden werden.
<gallery> Bild:Sarja_1509_Werkansicht.jpg|Werkansicht Bild:Sarja_1509_WerkansichtZB.jpg|Werkansicht Zifferblattseite Bild:Sarja Bildmarke 02.jpg|Wortmarke Bild:Sarja_1509(A)_WerkansichtZB.jpg|Vergleich mit Sarja 1509(A) </gallery>
-
Werkansicht
-
Werkansicht Zifferblattseite
-
Wortmarke
-
Vergleich mit Sarja 1509(A)
Rahmenloses Bild mit Bildunterschrift
Bei Bildern mit weißem Hintergrund kann man den Kasten eliminieren:
{| width="220" align="right"
| [[Bild:Sarja Bildmarke 02.jpg|100px]]
|-
|Bildunterschrift
|}
Fast noch einfacher geht das auch so:
[[Bild:Sarja Bildmarke 02.jpg|frameless|rechts]]
Einfügen eines Links zur Bildbeschreibungseite
Durch einen Klick auf ein hochgeladenes Bild erscheint eine Seite mit der Beschreibung und einer meist höher aufgelösten Version dieses Bildes. Wenn das Bild im Text nicht angezeigt werden soll, kann auf diese Seite verwiesen werden, indem man im Link vor das Wort „Bild“ einen Doppelpunkt setzt: Aus [[:Bild:WerkansichtZB Sarja 1509.jpg|Bildbeschreibung]] wird Bildbeschreibung.



